マルチデバイス対応
2人に1人はスマホでインターネット!?

スマートフォン・タブレットが主流に
従来のウェブ閲覧はPC・携帯電話が主体でした。 いつでもどこでも、インターネットでホームページを閲覧できるモバイル端末としてのフューチャーフォン(携帯電話)は、利便性が高く多くの人が利用していましたが、回線・端末機器の制限により情報量が限られてしまうという問題がありました。 スマートフォン、タブレットの登場、LTEに代表される高速回線の普及により、今後はPC・携帯電話に代わりスマートフォン、タブレットがウェブ閲覧の主流になると考えられてます。

モバイルファースト
ホームページを構築運用する側でも、ユーザーの閲覧環境の変化に対応したホームページを構築する必要性に迫られています。その手法として注目されているのが、モバイルファーストという手法です。
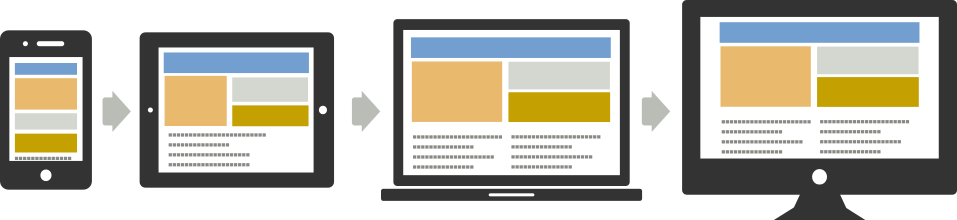
まず、スマートフォン用のサイトを前提として設計して、それをタブレット用、PC用のサイトへと展開してゆきます。ひとつのコンテンツをマルチデバイスに展開するため効率よくホームページを構築・運用できるのが特徴です。
また、運用面でも「PC用を更新して、次にスマホ用を更新して」というように対応するデバイスごとに更新する必要がありません。さらにマルチデバイスに対応したホームページは、閲覧するお客様の取りこぼしを最小限に抑えて、より多くリーチすることができます。
弊社では、コストパフォーマンスに優れたモバイルファーストをホームページ制作の基本としています。
モバイルファーストのメリット
モバイルファーストで最初にモバイルに最適化したサイトをまず構築し、それをベースにPCサイトを展開するためのレスポンシブウェブデザインでは、PCサイト、モバイルサイト、スマホサイトなどを別々に構築する必要がありません。また、デバイス毎に別々に制作運用するのに比べて大幅にコストを抑えることができます。
モバイルファーストのデメリット
この手法で既存のPCサイトをモバイル対応させる場合、ページ構成や容量の問題から読み込み時間が長くなる等の問題が発生してしまいます。
また、ホームページの内容や機能にとっては、完全にレスポンシブウェブデザインでの対応が困難な場合があります。
状況に合わせた構築手法
ユーザーのウェブ閲覧環境に最適化されたサイトを提供するための構築手法もまた様々です。
新規でサイトを立ち上げる場合、すでにサイトを運用していてそのリソースを活用したい場合、また、PCサイトはあるけれどモバイル向けのサイトは新規で起ち上げる場合など状況により構築手法も変ってくるのが自然だと思います。
弊社では、レスポンシブウェブデザインの発想でお客様の状況に応じて、最も効率よいサイト構築手法をご提案いたします。
